반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- NullObject
- swift6
- SwiftUI
- dismiss
- Creating Operators
- @EnvironmentObject
- Operater
- nonisolated
- init
- URL(string:)
- RxSwift
- Bug
- subject
- SWIFT
- RxCocoa
- operator
- Xcode
- @Environment
- init?
- @State
- vim
- ios14
- IOS
- graphql
- typeorm
- Operators
- @Binding
- NavigationLink
- RFC1738/1808
- nestjs
Archives
- Today
- Total
Tunko Development Diary
[iOS][SwiftUI] padding 정리 본문
padding은 4가지 방법으로 적용이 가능하다.
아래 3개의 함수가 정의되어있다.
extension View {
@inlinable public func padding(_ insets: EdgeInsets) -> some View
@inlinable public func padding(_ edges: Edge.Set = .all, _ length: CGFloat? = nil) -> some View
@inlinable public func padding(_ length: CGFloat) -> some View
}Edge.set 종류
- top: Edge.Set : View 상단
- leading: Edge.Set : View 왼쪽
- bottom: Edge.Set : View 하단
- trailing: Edge.Set : View 오른쪽
- all: Edge.Set : 모든면 (padding 파라미터가 없으면 디폴트로 설정된다)
- horizontal: Edge.Set : 좌우
- vertical: Edge.Set : 상하
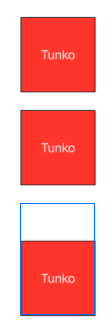
struct ContentView: View {
var body: some View {
VStack {
tunkoView(color: Color.red)
tunkoView(color: Color.red).padding()
tunkoView(color: Color.red)
}
}
}
padding 은 매개변수 없이 호출할 수 있다. 매개변수 없이 호출하면 SwiftUI는 레이아웃, 화면크기에 대한 최적의 간격을 자동으로 사용한다.
매개변수를 사용하면 padding간격조정이 가능하다.
padding은 면별로 따로 적용할 수 있다.
struct ContentView: View {
var body: some View {
VStack {
tunkoView(color: Color.red)
tunkoView(color: Color.red).padding()
tunkoView(color: Color.red).padding(EdgeInsets(top: 50, leading: 0, bottom: 0, trailing: 0))
}
}
}
반응형
'Development > iOS 개발' 카테고리의 다른 글
| [iOS][SwiftUI] 컨테이너의 자식 뷰 제한과 Group (0) | 2021.02.16 |
|---|---|
| [iOS][SwiftUI] spacing 정리 (0) | 2021.02.16 |
| [iOS][SwiftUI] alignment 정리 (0) | 2021.02.15 |
| [iOS][SwiftUI] Spacer 정리 (0) | 2021.02.15 |
| [iOS][SwiftUI] VStack, HStack, ZStack 정리 (0) | 2021.02.15 |
Comments




