반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- graphql
- Creating Operators
- SwiftUI
- nonisolated
- @State
- IOS
- @Environment
- SWIFT
- ios14
- swift6
- NullObject
- init?
- Bug
- URL(string:)
- @Binding
- RFC1738/1808
- init
- RxCocoa
- vim
- Xcode
- RxSwift
- operator
- @EnvironmentObject
- subject
- dismiss
- NavigationLink
- nestjs
- Operater
- typeorm
- Operators
Archives
- Today
- Total
Tunko Development Diary
[iOS][SwiftUI] alignment 정리 본문
이 글은 예시로 들기엔 너무 많은 조합이 있어서 최소한으로 정리했습니다.
alignment : 정렬
alignment 대표적인 사용처는 두가지로 분류할 수 있습니다.
예시코드가 길어져서 뷰하나를 만들었습니다. //tunkoView(color: Color.red)
struct tunkoView : View {
let color : Color
init(color : Color) {
self.color = color
}
var body: some View {
Text("Tunko").foregroundColor(Color.white).frame(width: 100, height: 100).border(Color.black, width: 1).background(color)
}
}Container(stack)에서 정렬
뷰에 최상위 컨테이너가 VStack일때 alignment 속성
- .center
- .leading
- .trailing
등만 가능하다.
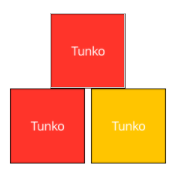
struct ContentView: View {
var body: some View {
VStack {
tunkoView(color: Color.red)
HStack {
tunkoView(color: Color.red)
tunkoView(color: Color.yellow)
}
}
}
}VStack (alignment: .center)이처럼 속성을 추가 할 수 있다.



뷰에 최상위 컨테이너가 HStack일때 alignment 속성
struct ContentView: View {
var body: some View {
HStack {
tunkoView(color: Color.red)
VStack {
tunkoView(color: Color.red)
tunkoView(color: Color.yellow)
}
}
}
}
여기서 HStack이 최상위일땐 하위 VStack 사이에 간격이 자동으로 들어가있음을 확인 할 수 있다. 이는 하위 스택에 HStack이 있어도 마찬가지다
HStack {
tunkoView(color: Color.red)
HStack {
tunkoView(color: Color.red)
tunkoView(color: Color.yellow)
}
}
아래 코드에선 강제적으로 spacing: 0 간격값을 넣어주었다.
struct ContentView: View {
var body: some View {
HStack (alignment: .center, spacing: 0) {
tunkoView(color: Color.red)
HStack {
tunkoView(color: Color.red)
tunkoView(color: Color.yellow)
}
}
}
}
HStack 에서 사용하는 alignment 속성
extension VerticalAlignment {
/// A guide marking the top edge of the view.
public static let top: VerticalAlignment
/// A guide marking the vertical center of the view.
public static let center: VerticalAlignment
/// A guide marking the bottom edge of the view.
public static let bottom: VerticalAlignment
/// A guide marking the topmost text baseline view.
public static let firstTextBaseline: VerticalAlignment
/// A guide marking the bottom-most text baseline in a view.
public static let lastTextBaseline: VerticalAlignment
}VStack 에서 사용하는 alignment 속성
extension HorizontalAlignment {
/// A guide marking the leading edge of the view.
public static let leading: HorizontalAlignment
/// A guide marking the horizontal center of the view.
public static let center: HorizontalAlignment
/// A guide marking the trailing edge of the view.
public static let trailing: HorizontalAlignment
}반응형
'Development > iOS 개발' 카테고리의 다른 글
| [iOS][SwiftUI] spacing 정리 (0) | 2021.02.16 |
|---|---|
| [iOS][SwiftUI] padding 정리 (0) | 2021.02.16 |
| [iOS][SwiftUI] Spacer 정리 (0) | 2021.02.15 |
| [iOS][SwiftUI] VStack, HStack, ZStack 정리 (0) | 2021.02.15 |
| [iOS][SwfitUI] SwiftUI life cycle에서 AppDelegate사용하기 (0) | 2021.02.14 |
Comments




