반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- init
- operator
- @Environment
- @State
- RxCocoa
- graphql
- typeorm
- ios14
- nestjs
- Operater
- NullObject
- nonisolated
- init?
- vim
- RFC1738/1808
- Operators
- SWIFT
- URL(string:)
- @Binding
- swift6
- Creating Operators
- Xcode
- SwiftUI
- @EnvironmentObject
- RxSwift
- IOS
- subject
- NavigationLink
- Bug
- dismiss
Archives
- Today
- Total
Tunko Development Diary
[swiftUI] GeometryReader 부모컨테이너 기준으로 frame을 설정 본문
프레임은 뷰들을 담고 있는 컨테이너의 크기에 따라 조절 되도록 구현 할 수 있습니다.
GeometryReader 로 뷰를 감싸고 컨테이너의 크기를 식별하기 위한 리더(reader)를 이용하여 할 수 있습니다.
struct ContentView: View {
@State var textValue: String = "Press the button..."
var body: some View {
ScrollView
{
VStack(spacing:10) {
GeometryReader { geometry in
HStack {
Text("Tunko").foregroundColor(Color.white)
.border(Color.black, width: 1)
.background(Color.gray)
.frame(width: geometry.size.width / 2, height: geometry.size.height / 2, alignment: .center)
.border(Color.black, width: 1)
}
}
Text("Text")
}.frame(width: 360, height: 360, alignment: .center)
}
}
}

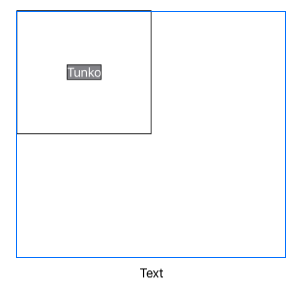
위 결과물 처럼 VStack 자체가 360, 360 크기를 가지고 있고
내부에 Text 뷰는
width: geometry.size.width / 2, height: geometry.size.height / 2
이렇게 할당하고 있습니다.
geometry는 GeometryReader 를 담고있는 VStack을 의미합니다.
결과 적으로 내부의 Text뷰는 widith : 180, height : 180으로 프레임 크기가 됩니다.
반응형
'Development > iOS 개발' 카테고리의 다른 글
| [SwiftUI] Observable 객체 정리 (0) | 2021.02.22 |
|---|---|
| [SwiftUI] state property 정리 (@state, @Binding) (0) | 2021.02.21 |
| [SwiftUI] Text 뷰 심화 정리 (2) (0) | 2021.02.18 |
| [SwiftUI] Text 뷰 심화 정리 (1) (0) | 2021.02.18 |
| [IDE][Xcode][swift] 코드 자동 정리 Swimat 사용하기 (0) | 2021.02.17 |
Comments




