Development/iOS 개발
[SwiftUI] List - Header, Footer 추가하기
Tunko
2021. 2. 26. 15:21
List 의 Header, Footer 는 Section 안에 담긴다.
기존 UIKit 에서 사용하던 UITableView 내에서도 Cell 이 추가 될떄도 0 번쨰 인덱스 Section 안에 추가 된 형태이다.
하지만 SwiftUI에서의 차이점이라면 굳이 Cell이 섹션안에 있지 않고도 추가 된다는 점이다.
아래 코드는 List 정리 (1)에서 가져온 코드이다.
struct ContentView: View {
var body : some View {
List {
Test("text1")
Test("text2")
Test("text3")
Test("text4")
Test("text5")
}
}
}지금까지 리스트에는 Section 을 추가 하지 않았다.
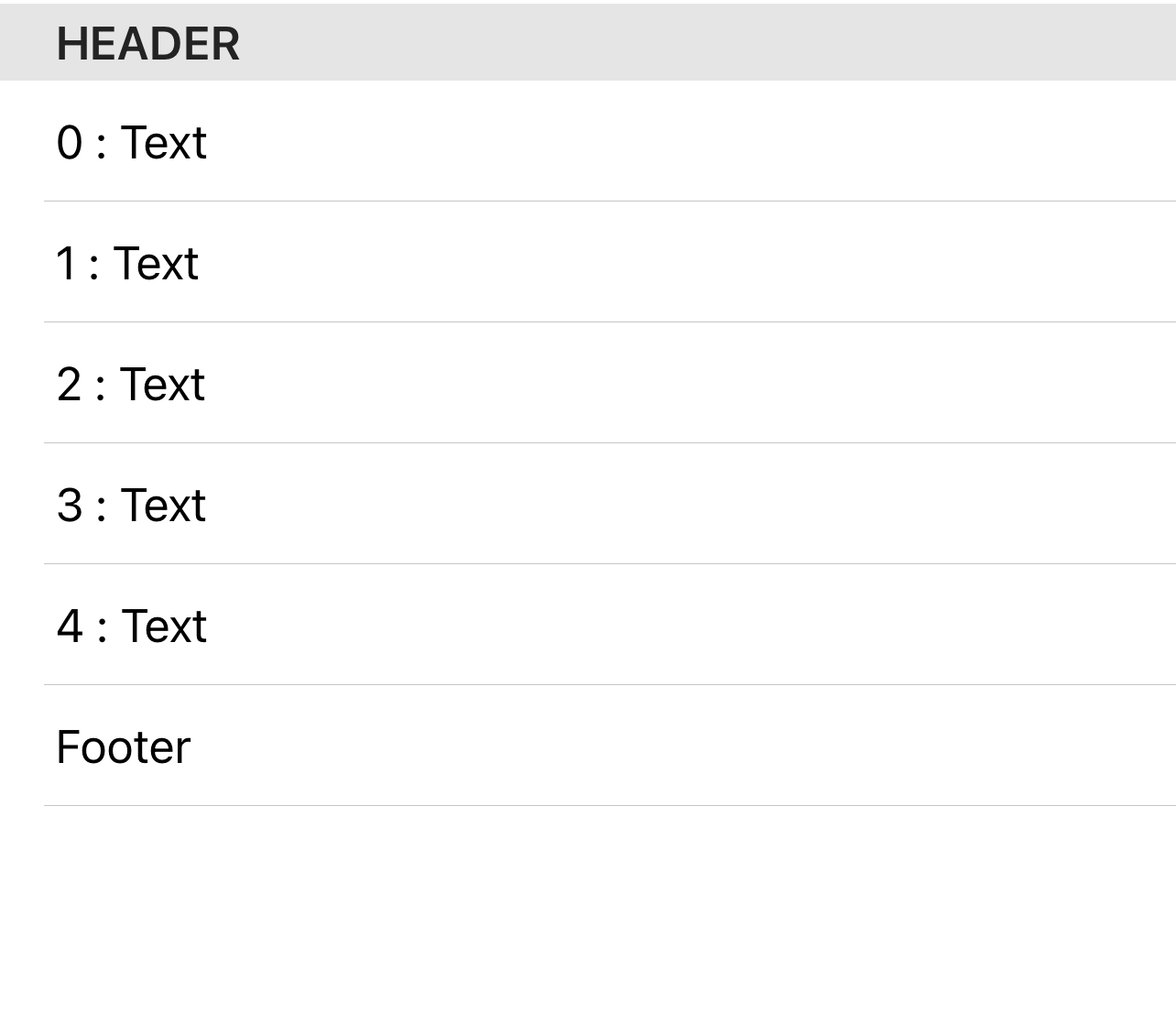
하지만 Header, Footer 를 적용하기 위해선 List 내부에 Section을 적용시켜야 한다.
var body: some View {
VStack {
List {
Section(header: Text("Header"), footer: Text("Footer")) {
ForEach(0..<5) { index in
Text("\(index) : Text")
}
}
}
}
} 
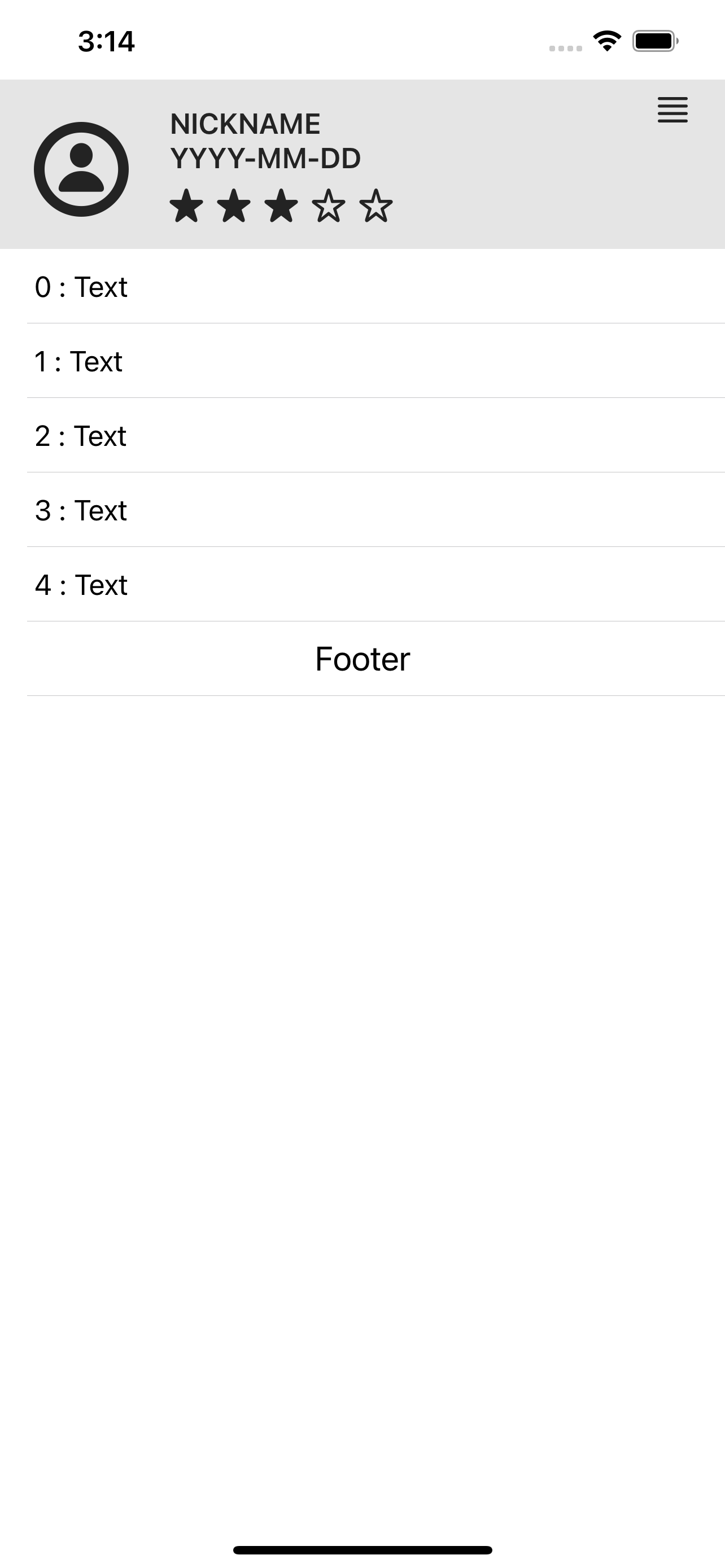
마지막으로 Header 나 Footer 는 정말 많이 활용되기에 커스텀해서 조금 꾸며 보았다.
Section(header: ListHeader(), footer: ListFooter()) {
ForEach(0..<5) { index in
Text("\(index) : Text")
}
}해더뷰와 푸터뷰를 따로 정의했다.
struct ListHeader: View {
var body: some View {
VStack(alignment: .center) {
HStack(alignment: .center)
{
Image(systemName: "person.circle")
.resizable()
.offset(y: 3)
.frame(width: 56, height: 56, alignment: .center)
VStack (alignment: .leading)
{
HStack {
Text("NickName")
.padding(.top)
.padding(.leading)
Spacer()
Image(systemName: "text.justify")
}
Text("yyyy-mm-dd")
.padding(.leading)
Spacer()
HStack()
{
Stars(3)
Spacer()
}.padding(.leading)
}
}
}
.padding(0)
.frame(height: 100)
}
}
struct ListFooter: View {
var body: some View {
HStack(alignment: .center) {
Spacer()
Text("Footer").font(.title3)
Spacer()
}
}
}
struct Stars: View {
var score: Int = 0
init(_ score: Int)
{
self.score = score
}
var body: some View {
HStack()
{
ForEach(0..<5) { index in
if index < score {
Image(systemName: "star.fill")
.resizable()
.frame(width: 20, height: 20, alignment: .center)
.padding(.bottom)
} else {
Image(systemName: "star")
.resizable()
.frame(width: 20, height: 20, alignment: .center)
.padding(.bottom)
}
}
}
}
}

반응형