반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- graphql
- IOS
- Bug
- RxCocoa
- URL(string:)
- Creating Operators
- Operater
- Xcode
- vim
- init
- SWIFT
- @Environment
- @State
- ios14
- RxSwift
- typeorm
- SwiftUI
- RFC1738/1808
- NullObject
- subject
- NavigationLink
- init?
- Operators
- swift6
- nestjs
- @EnvironmentObject
- operator
- nonisolated
- dismiss
- @Binding
Archives
- Today
- Total
Tunko Development Diary
[iOS][swift] UITableViewCell 가변 높이 만들기 UILabel 활용 본문
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableView.automaticDimension
}방법은 간단하다.
셀 높이 설정코드에
##UITableView.automaticDimension
을 return 해준다.
스토리뷰에 UITableViewCell을 편집할때
셀 뷰 상단 하단에 UI들을 배치하고
가운데 UILabel 의 높이를 설정하지 않은채로 규약을 설정하면된다.
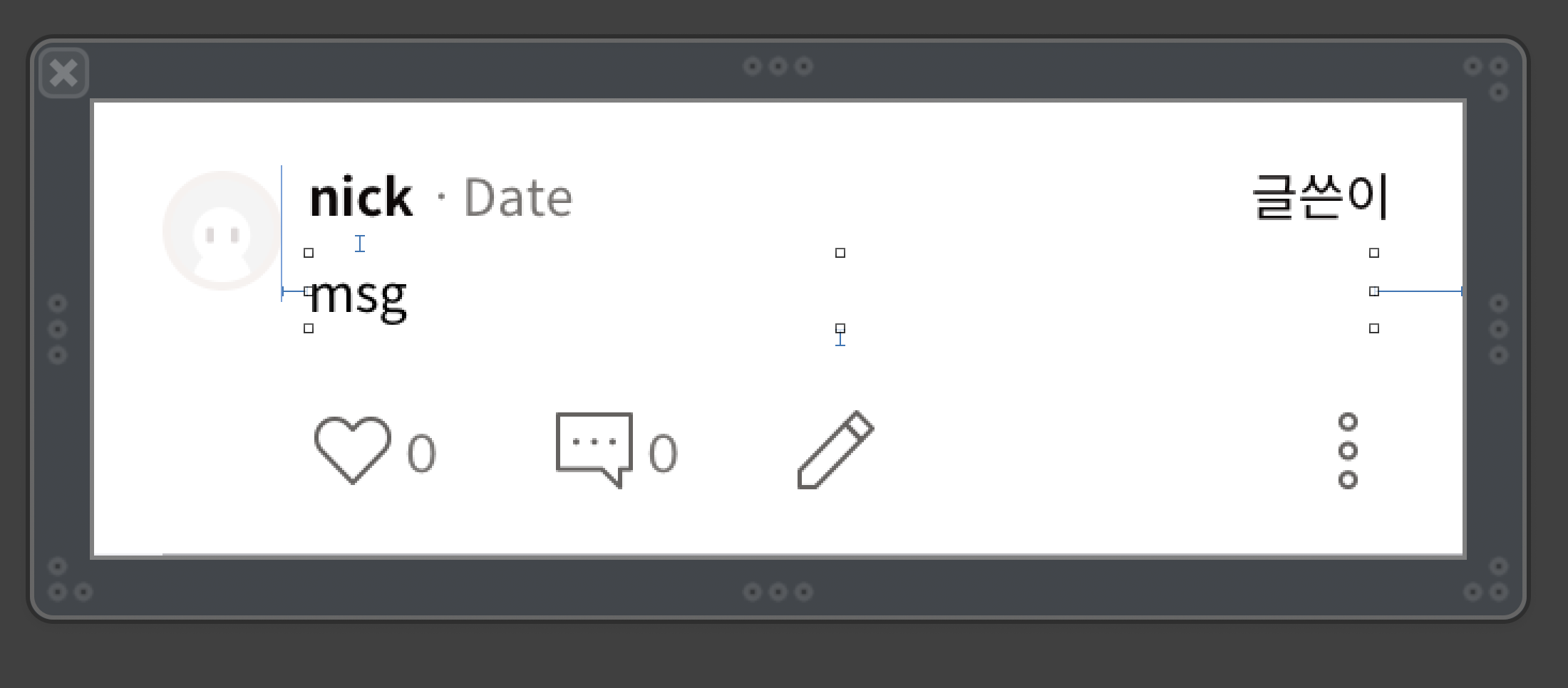
예시 사진)

사진을 보면 msg 위 아래로 간격이 설정되어있으며
UILabel 자체에는 height 값이 설정되어있지 않습니다.
후에 하단 부에

이렇게 연결 된 뷰가 있으면 됩니다.
반응형
'Development > iOS 개발' 카테고리의 다른 글
| [iOS][swift] App Version 가져오기 (0) | 2021.02.13 |
|---|---|
| [iOS][swift] UITextFile 이모티콘 입력 막기 (정규식 사용) (0) | 2021.02.13 |
| [iOS][swift] Xcode 프로젝트 커스텀 폰트 추가 및 사용 (0) | 2021.02.13 |
| [iOS][Swift]네비게이션 이전 화면 버튼에 붙은 text 변경하기 (0) | 2021.02.13 |
| [iOS][Swift] 화면 터치 활성화, 비활성화 하기 (0) | 2021.02.13 |
Comments


